


Apollo
Apollo
Apollo
Framer Template
Framer Template
Framer Template



Overview
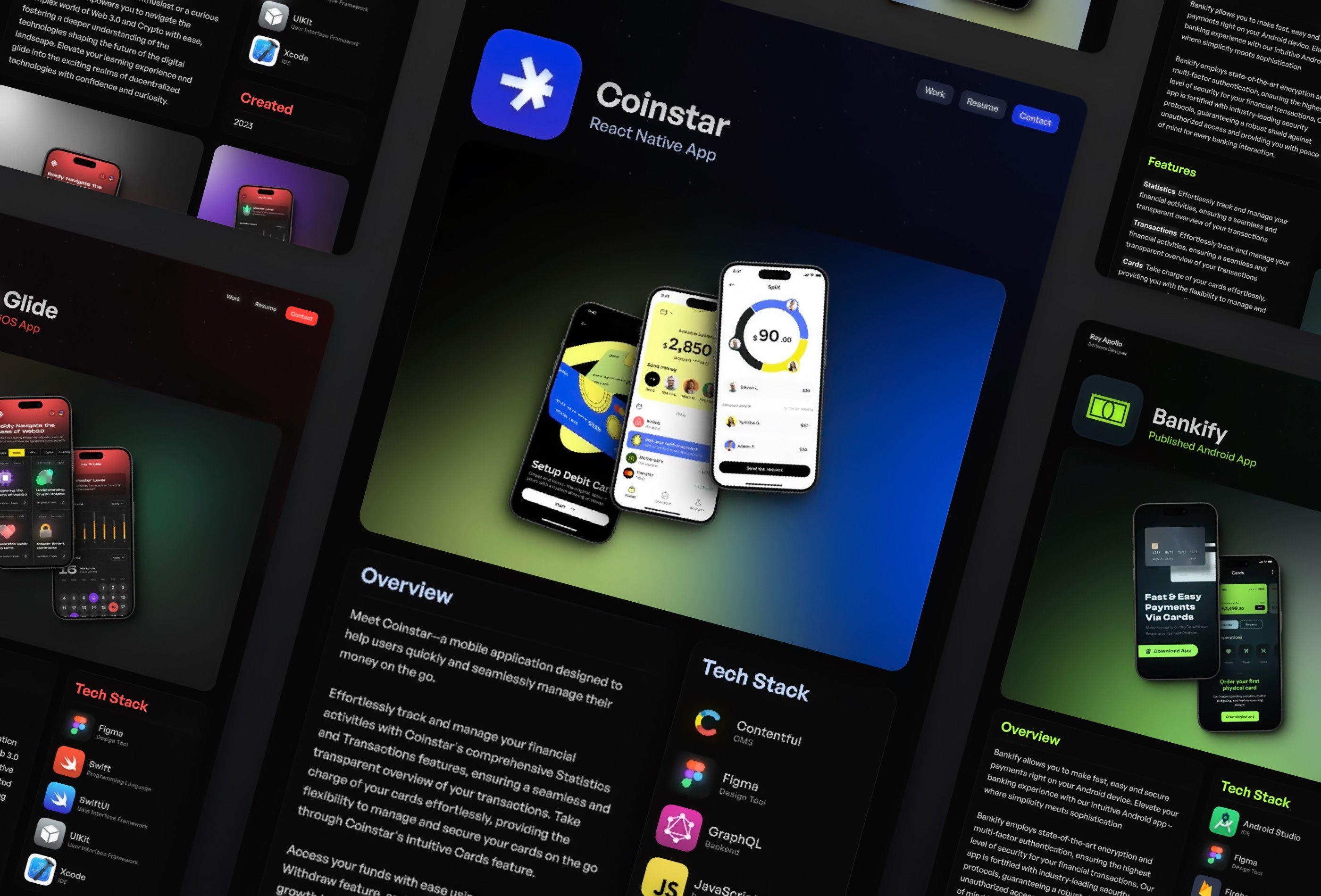
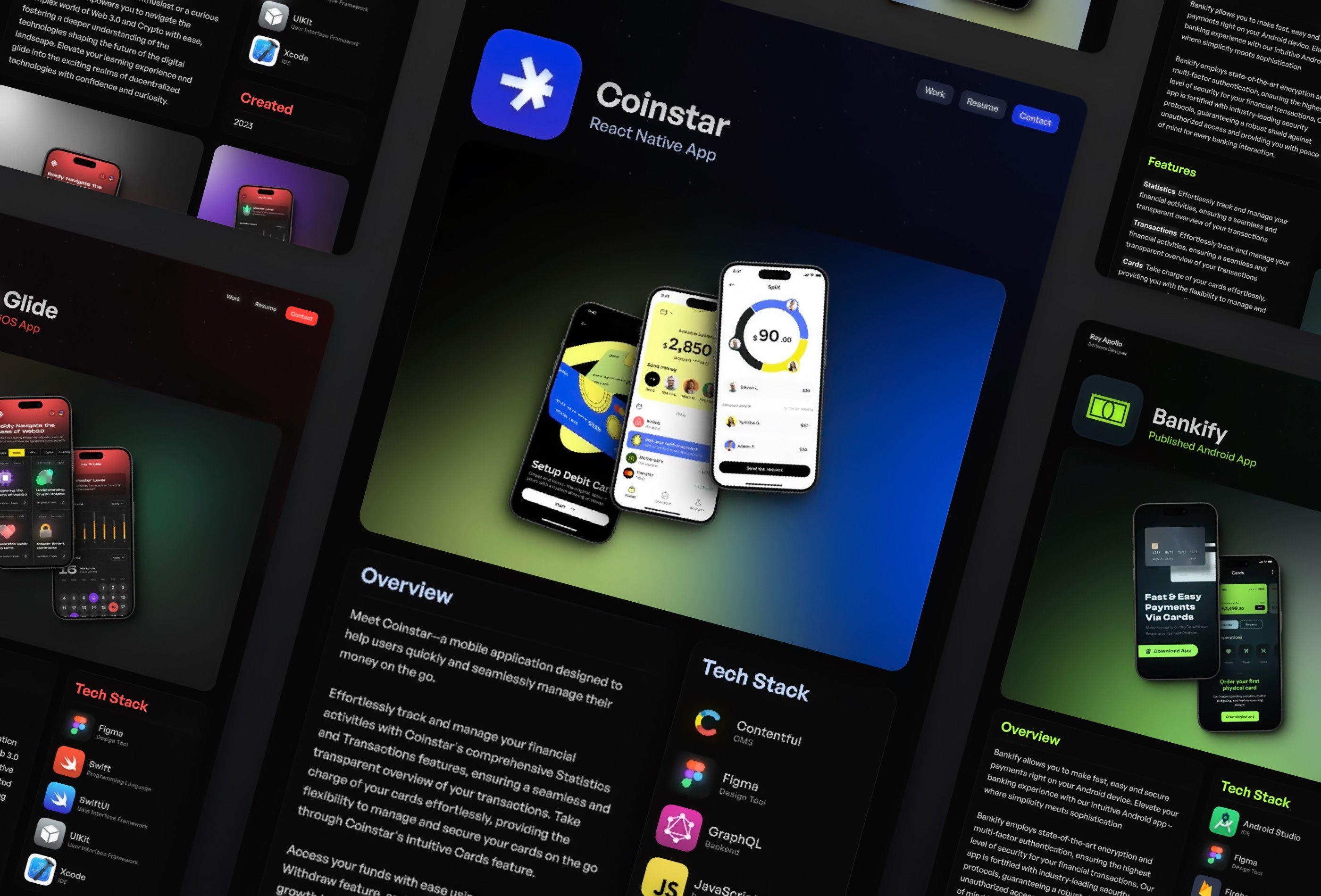
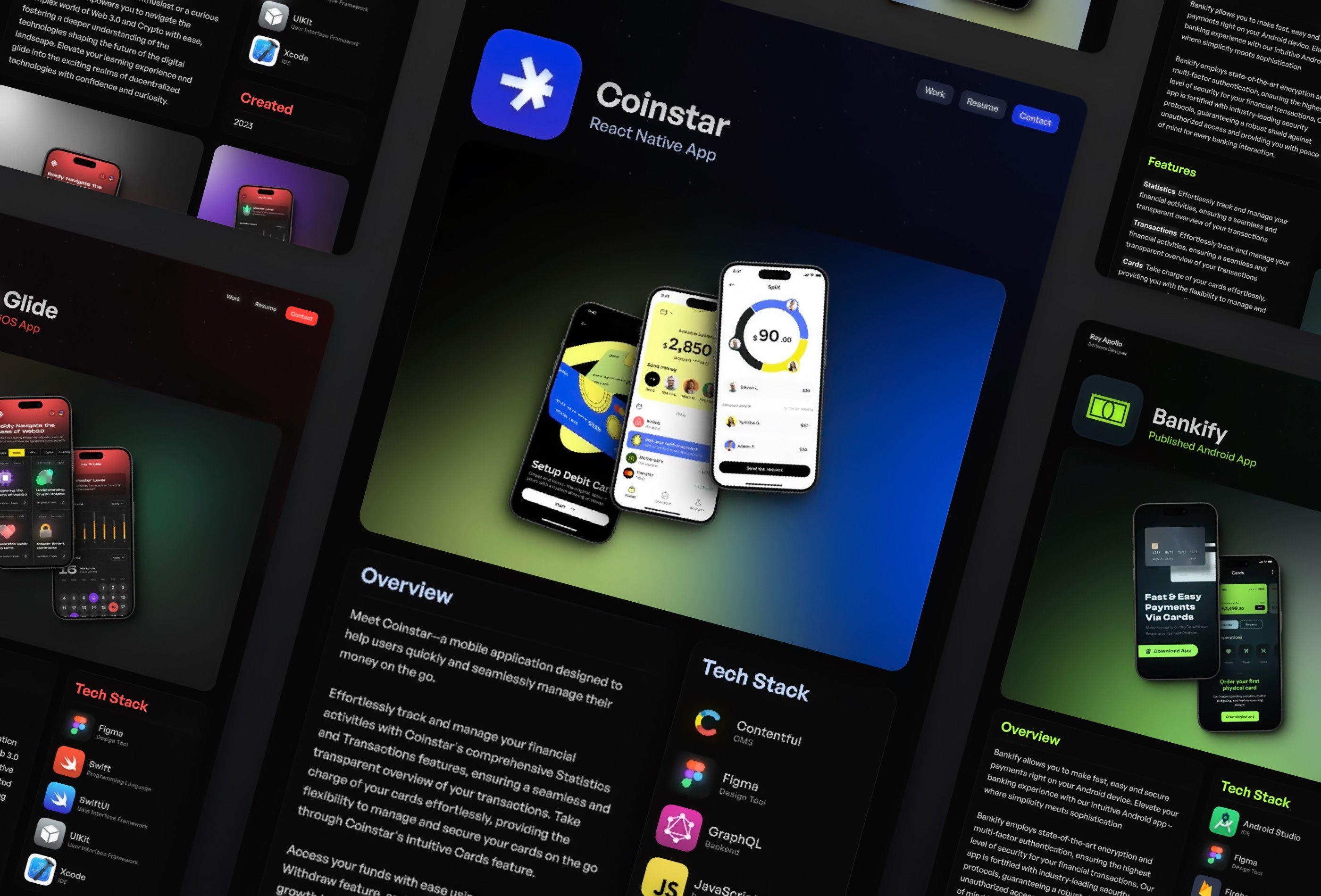
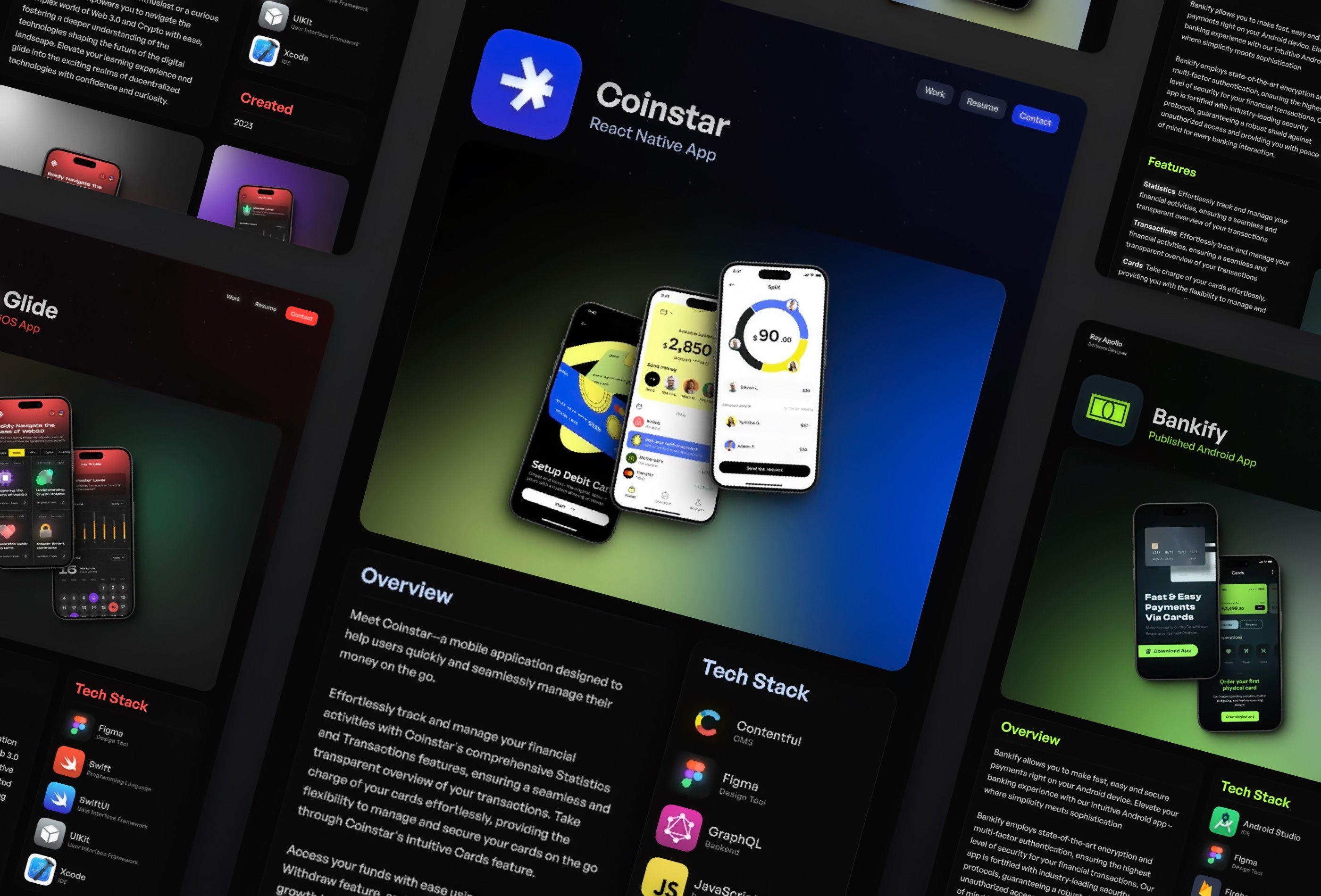
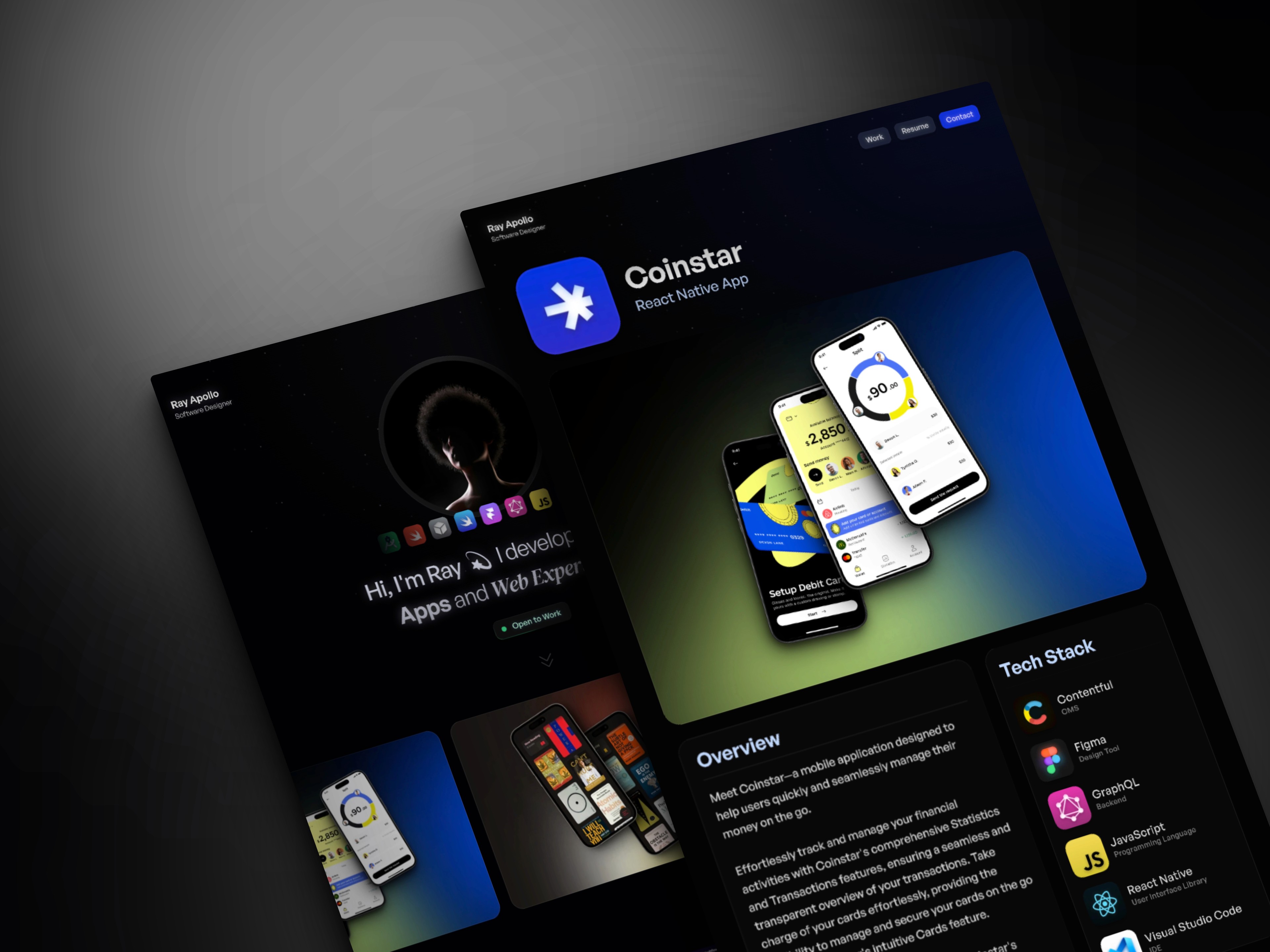
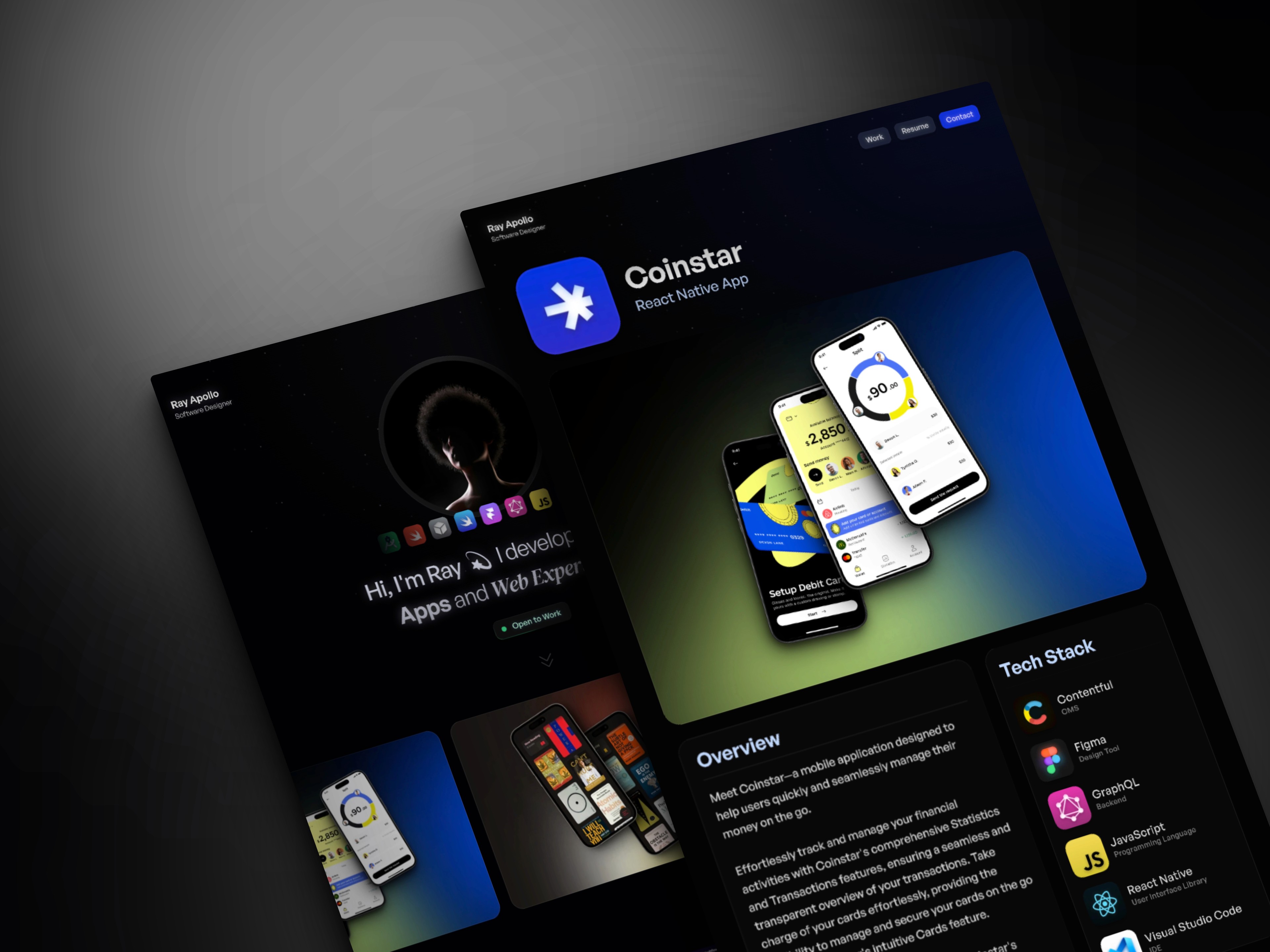
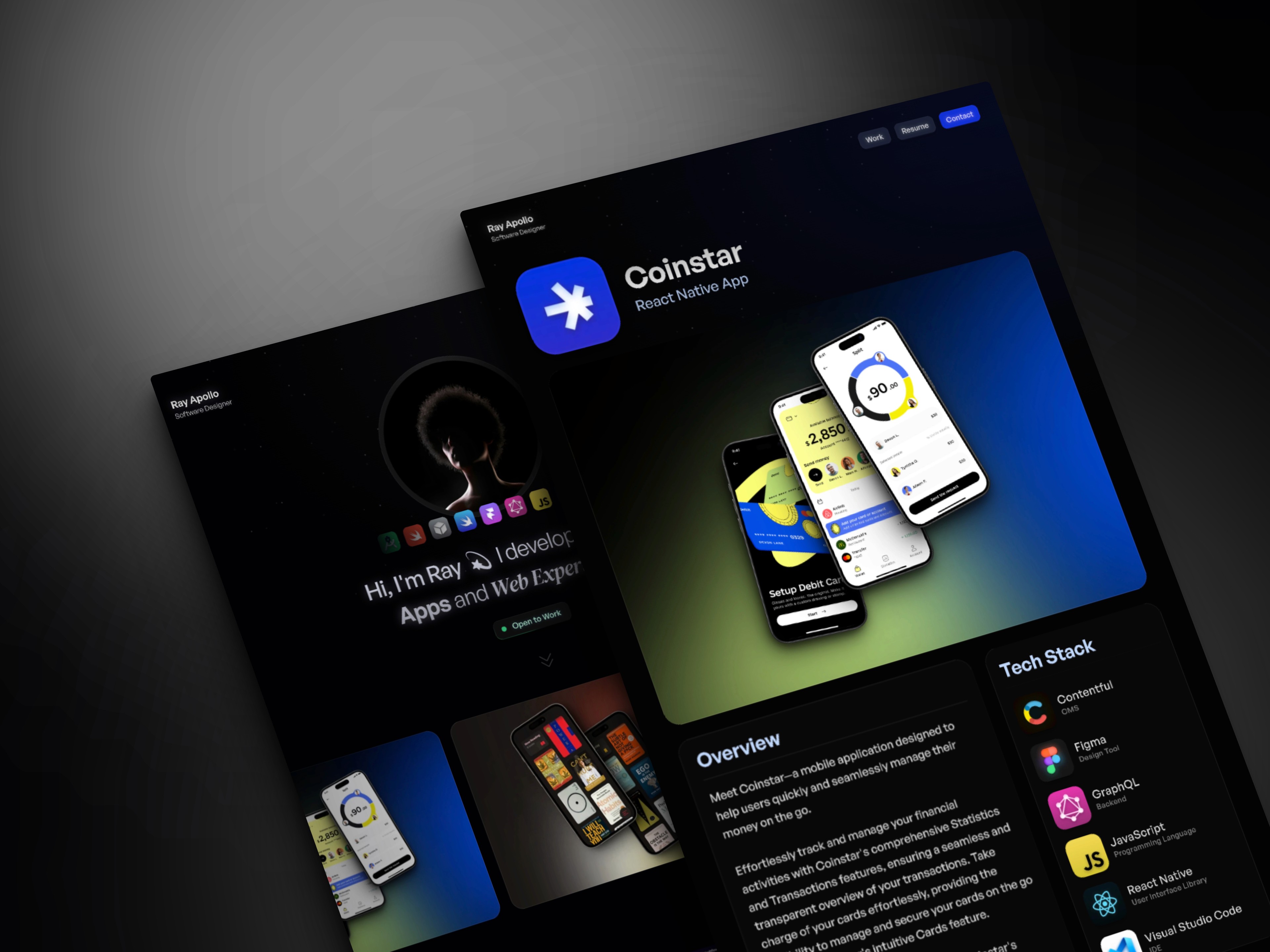
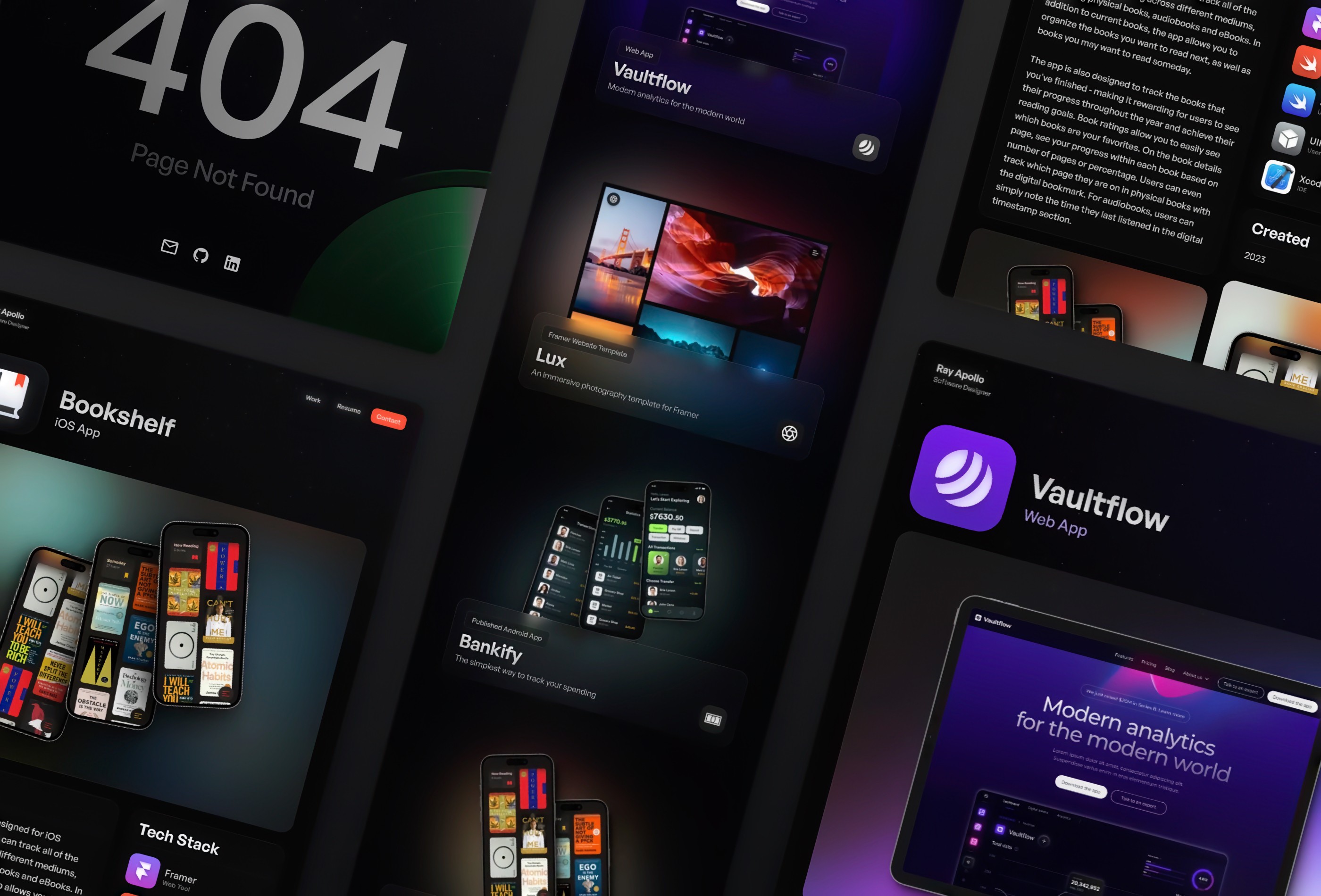
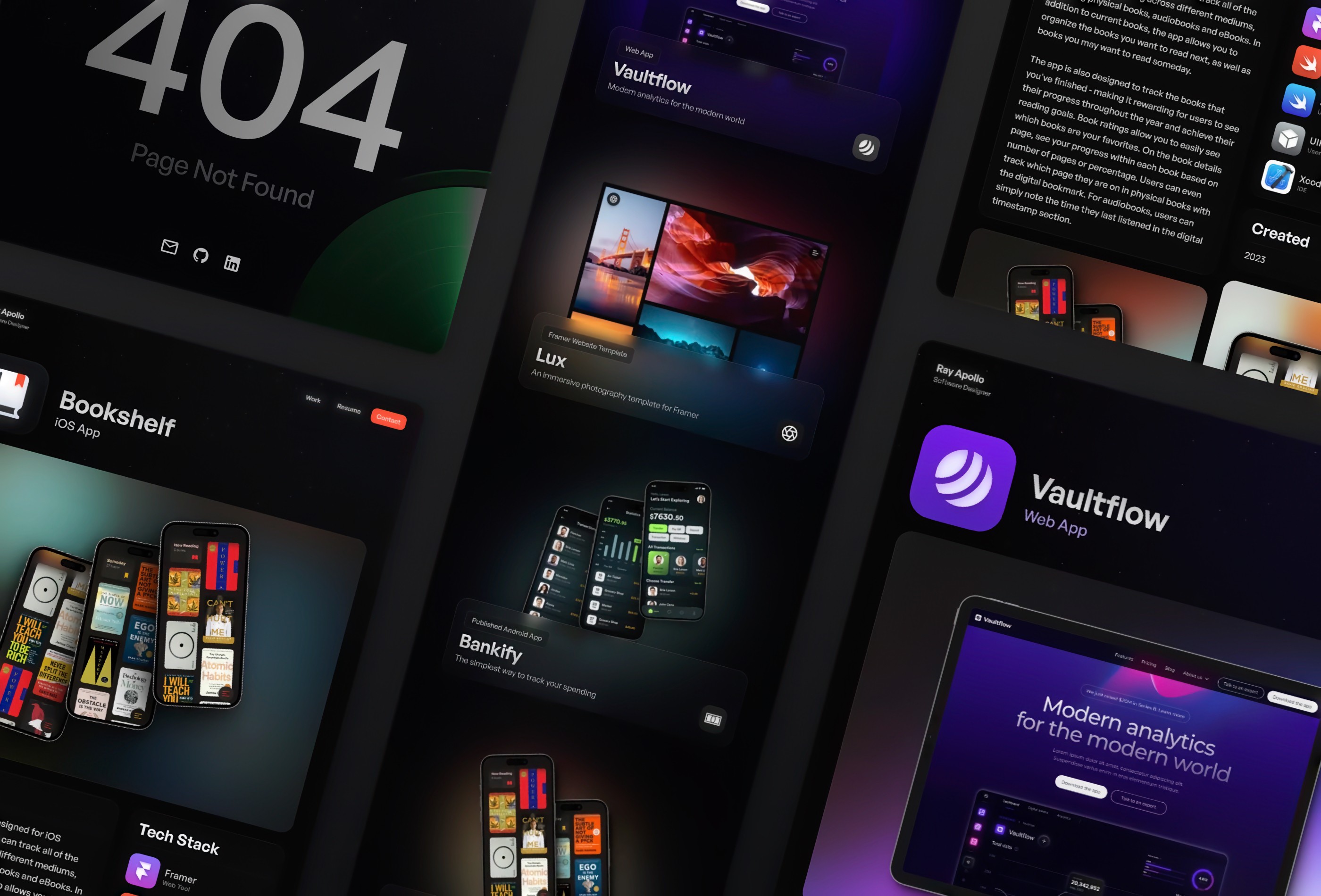
Introducing Apollo—a cosmic portfolio template meticulously crafted for developers, designers, and creators. Immerse yourself in the space-themed ambiance that transcends the mundane, providing a visually stunning backdrop to elevate your portfolio to new heights.
Apollo goes beyond traditional portfolio templates by offering a comprehensive canvas for users to showcase the intricacies of their work. Seamlessly integrate the tools used in each project and deliver valuable insights into your technical prowess. Whether you're a designer with a keen eye for aesthetics, a developer with a passion for cutting-edge projects, or a creator exploring new frontiers, Apollo delivers a beautiful visual showcase of your projects and skills.
Overview
Introducing Apollo—a cosmic portfolio template meticulously crafted for developers, designers, and creators. Immerse yourself in the space-themed ambiance that transcends the mundane, providing a visually stunning backdrop to elevate your portfolio to new heights.
Apollo goes beyond traditional portfolio templates by offering a comprehensive canvas for users to showcase the intricacies of their work. Seamlessly integrate the tools used in each project and deliver valuable insights into your technical prowess. Whether you're a designer with a keen eye for aesthetics, a developer with a passion for cutting-edge projects, or a creator exploring new frontiers, Apollo delivers a beautiful visual showcase of your projects and skills.
Overview
Introducing Apollo—a cosmic portfolio template meticulously crafted for developers, designers, and creators. Immerse yourself in the space-themed ambiance that transcends the mundane, providing a visually stunning backdrop to elevate your portfolio to new heights.
Apollo goes beyond traditional portfolio templates by offering a comprehensive canvas for users to showcase the intricacies of their work. Seamlessly integrate the tools used in each project and deliver valuable insights into your technical prowess. Whether you're a designer with a keen eye for aesthetics, a developer with a passion for cutting-edge projects, or a creator exploring new frontiers, Apollo delivers a beautiful visual showcase of your projects and skills.




Tech Stack

Figma
Design Tool

Framer
Web Tool

Trello
Project Management Tool
Tech Stack

Figma
Design Tool

Framer
Web Tool

Trello
Project Management Tool
Tech Stack

Figma
Design Tool

Framer
Web Tool

Trello
Project Management Tool
Tech Stack

Figma
Design Tool

Framer
Web Tool

Trello
Project Management Tool
Created
Created
Created
2024
Website
Website
Website




Goals & Requirements
The main goal of the Apollo project is to create an engaging portfolio template that enables users to effectively present their work while making a strong visual impact.
User-Centered Requirements
Sleek Design
A modern aesthetic that appeals to developers, designers, and entrepreneurs.
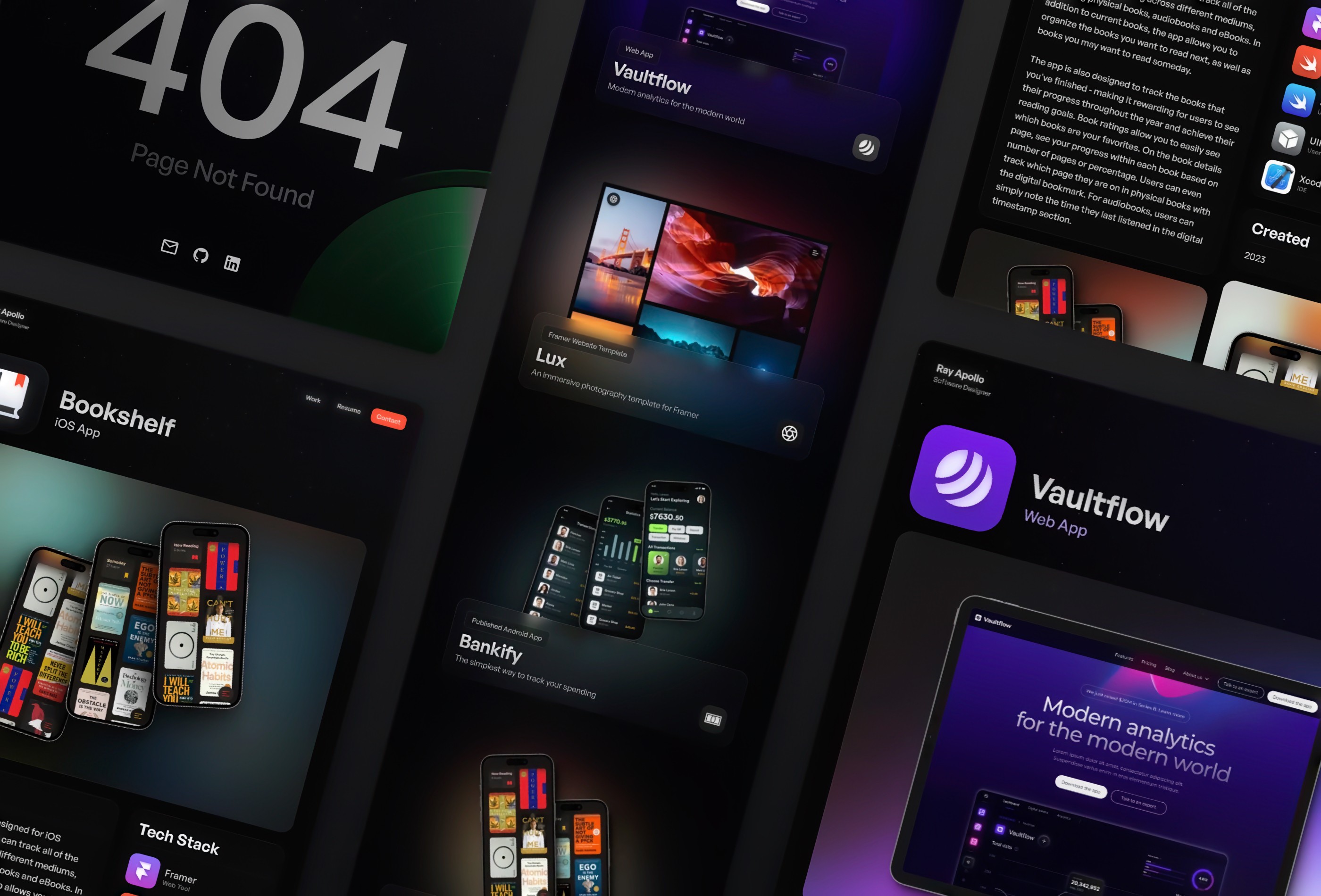
Dynamic Project Cards
Glowing project cards that highlight each project and create an eye-catching display.
Project Details Section
Each project page allows users to upload photos and describe the project’s details.
Tech Stack Showcase
A dedicated area to feature icons representing each technology or tool used, emphasizing the user’s expertise.
Easy Download Options
A prominent resume download button and an email copy button to facilitate sharing.
Responsive and Adaptive Layout
A bento grid that adjusts based on the content added, ensuring a polished look on all devices.
User-Friendly Navigation
Scroll-to-top functionality and an intuitive footer for enhanced usability.
Goals & Requirements
The main goal of the Apollo project is to create an engaging portfolio template that enables users to effectively present their work while making a strong visual impact.
User-Centered Requirements
Sleek Design
A modern aesthetic that appeals to developers, designers, and entrepreneurs.
Dynamic Project Cards
Glowing project cards that highlight each project and create an eye-catching display.
Project Details Section
Each project page allows users to upload photos and describe the project’s details.
Tech Stack Showcase
A dedicated area to feature icons representing each technology or tool used, emphasizing the user’s expertise.
Easy Download Options
A prominent resume download button and an email copy button to facilitate sharing.
Responsive and Adaptive Layout
A bento grid that adjusts based on the content added, ensuring a polished look on all devices.
User-Friendly Navigation
Scroll-to-top functionality and an intuitive footer for enhanced usability.
Goals & Requirements
The main goal of the Apollo project is to create an engaging portfolio template that enables users to effectively present their work while making a strong visual impact.
User-Centered Requirements
Sleek Design
A modern aesthetic that appeals to developers, designers, and entrepreneurs.
Dynamic Project Cards
Glowing project cards that highlight each project and create an eye-catching display.
Project Details Section
Each project page allows users to upload photos and describe the project’s details.
Tech Stack Showcase
A dedicated area to feature icons representing each technology or tool used, emphasizing the user’s expertise.
Easy Download Options
A prominent resume download button and an email copy button to facilitate sharing.
Responsive and Adaptive Layout
A bento grid that adjusts based on the content added, ensuring a polished look on all devices.
User-Friendly Navigation
Scroll-to-top functionality and an intuitive footer for enhanced usability.
Process
Process
Key Design Decisions
The glowing project cards were designed to create visual interest and guide users' attention to showcased projects. The bento grid layout was chosen for its flexibility and ability to adapt to various content types.
Challenges
Balancing aesthetics with functionality was crucial, particularly in ensuring that the animations did not detract from usability. Iterating on feedback from potential users helped refine the final design.
Approach
Conducting user interviews provided insights into desired features and aesthetics, allowing for a more tailored design that meets user needs.
Key Design Decisions
The glowing project cards were designed to create visual interest and guide users' attention to showcased projects. The bento grid layout was chosen for its flexibility and ability to adapt to various content types.
Challenges
Balancing aesthetics with functionality was crucial, particularly in ensuring that the animations did not detract from usability. Iterating on feedback from potential users helped refine the final design.
Approach
Conducting user interviews provided insights into desired features and aesthetics, allowing for a more tailored design that meets user needs.
Key Design Decisions
The glowing project cards were designed to create visual interest and guide users' attention to showcased projects. The bento grid layout was chosen for its flexibility and ability to adapt to various content types.
Challenges
Balancing aesthetics with functionality was crucial, particularly in ensuring that the animations did not detract from usability. Iterating on feedback from potential users helped refine the final design.
Approach
Conducting user interviews provided insights into desired features and aesthetics, allowing for a more tailored design that meets user needs.



Testing and Optimization
User testing sessions were conducted to gather feedback on usability and design elements. Based on the feedback, adjustments were made to improve navigation and ensure a seamless experience.
Accessibility Considerations
The design adheres to accessibility standards, ensuring that all users can easily navigate and interact with the template.
Iterative Design Process
The template underwent multiple iterations, each refining the design based on user input and testing results.
Testing and Optimization
User testing sessions were conducted to gather feedback on usability and design elements. Based on the feedback, adjustments were made to improve navigation and ensure a seamless experience.
Accessibility Considerations
The design adheres to accessibility standards, ensuring that all users can easily navigate and interact with the template.
Iterative Design Process
The template underwent multiple iterations, each refining the design based on user input and testing results.
Testing and Optimization
User testing sessions were conducted to gather feedback on usability and design elements. Based on the feedback, adjustments were made to improve navigation and ensure a seamless experience.
Accessibility Considerations
The design adheres to accessibility standards, ensuring that all users can easily navigate and interact with the template.
Iterative Design Process
The template underwent multiple iterations, each refining the design based on user input and testing results.



Impact & Outcomes
Impact & Outcomes
The Apollo website template significantly enhances the online presence of users, allowing them to showcase their projects effectively. Key metrics include:
Increased Engagement
Users reported a 40% increase in time spent on their portfolio pages after implementing the template.
Higher Conversion Rates
A 30% uptick in inquiries from potential clients or employers was observed, attributed to the appealing design and clear presentation of work.
User Satisfaction
Feedback indicated a 90% satisfaction rate among users regarding the ease of customization and the overall look of their portfolios.
The Apollo website template significantly enhances the online presence of users, allowing them to showcase their projects effectively. Key metrics include:
Increased Engagement
Users reported a 40% increase in time spent on their portfolio pages after implementing the template.
Higher Conversion Rates
A 30% uptick in inquiries from potential clients or employers was observed, attributed to the appealing design and clear presentation of work.
User Satisfaction
Feedback indicated a 90% satisfaction rate among users regarding the ease of customization and the overall look of their portfolios.
The Apollo website template significantly enhances the online presence of users, allowing them to showcase their projects effectively. Key metrics include:
Increased Engagement
Users reported a 40% increase in time spent on their portfolio pages after implementing the template.
Higher Conversion Rates
A 30% uptick in inquiries from potential clients or employers was observed, attributed to the appealing design and clear presentation of work.
User Satisfaction
Feedback indicated a 90% satisfaction rate among users regarding the ease of customization and the overall look of their portfolios.
Zanny Laucius © 2025
Zanny Laucius © 2025
Zanny Laucius © 2025
Zanny Laucius © 2025

